Недавно мне на работе поставили задачу переделать дефолтный почтовый html-шаблон для рассылки на что-то более привлекательное. Но по профессии я не программист и написать адаптивный шаблон для всех платформ и e-mail клиентов мне крайне сложно. Стал искать альтернативное решение, позволяющее хотя бы наполовину упростить задачу. Нашел. Естественно не в рунете, а в западном сегменте интернета.
Мне требовался простой и бесплатный html-редактор с поддержкой всех современных технологий. Сегодня век адаптива и делать электронные письма с фиксированной шириной — это странная затея. Поэтому я стал активно искать хороший современный конструктор. В российском сегменте поиски не увенчались успехом. В основном это были сервисы, предоставляющие пакет услуг: не только создание шаблона, но и регистрацию почтовой рассылки. Конечно же не бесплатно. Посмотрел в сторону зарубежных сервисов и на первой же странице обратил своё внимание на сайт Beefree.io. Что он из себя представляет? Это очень крутой, очень простой в использовании визуальный редактор, позволяющий создать очень лаконичные адаптивные e-mail-шаблоны для рассылки.
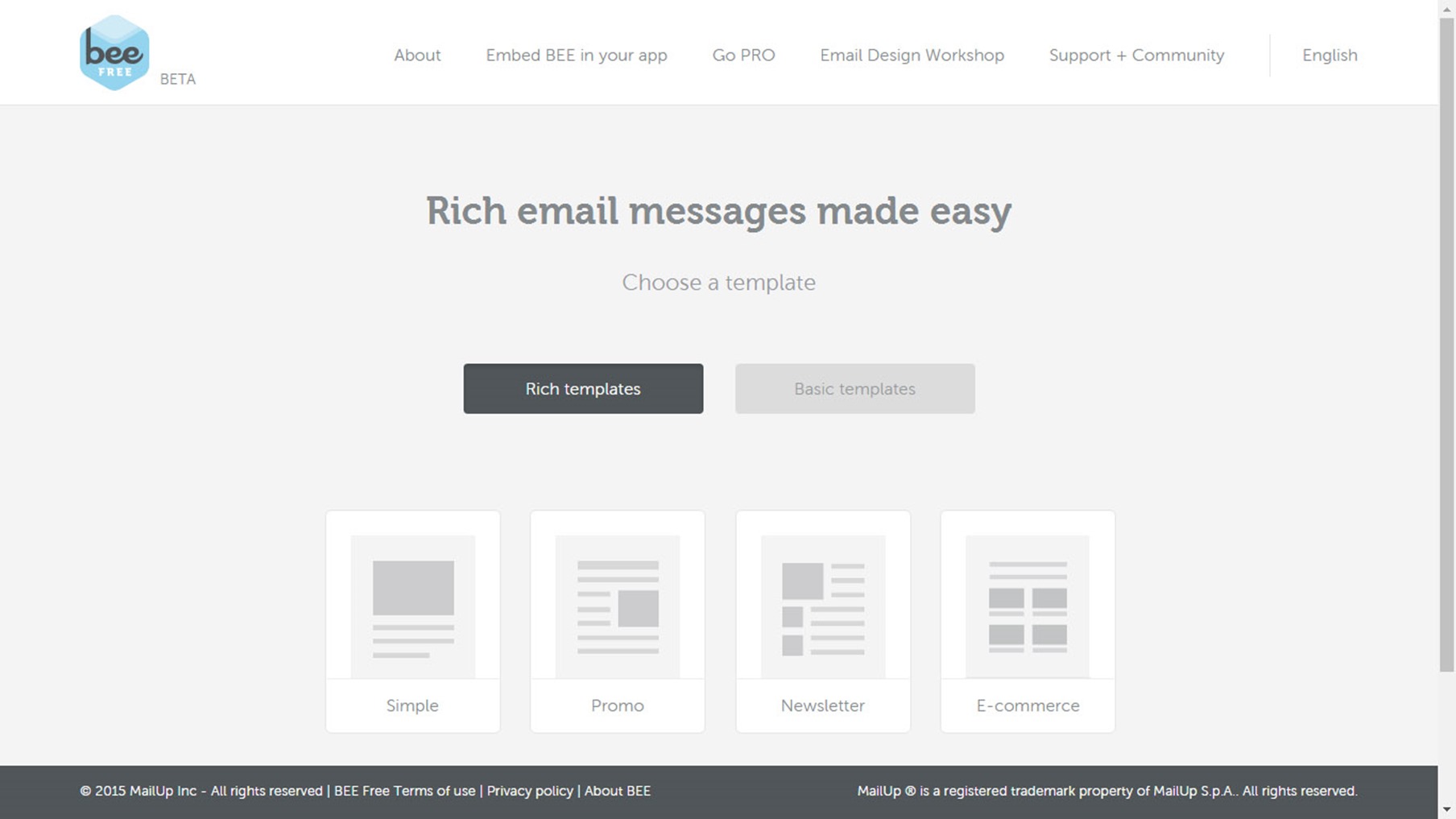
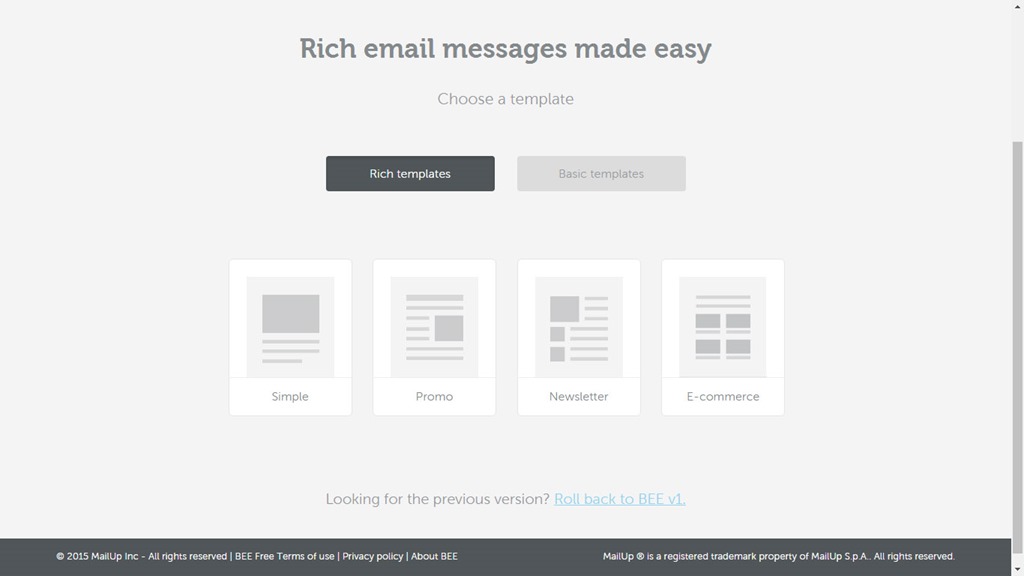
На главной странице у нас есть возможность выбрать “болванку” для будущего шаблона. В бесплатной версии их 4, в платной больше. Впрочем и бесплатные шаблоны можно переработать до неузнаваемости.
Все шаблоны имеют простую и логичную сетку, в каждый модуль мы можем добавлять разнообразный контент. В том числе изображения и код.
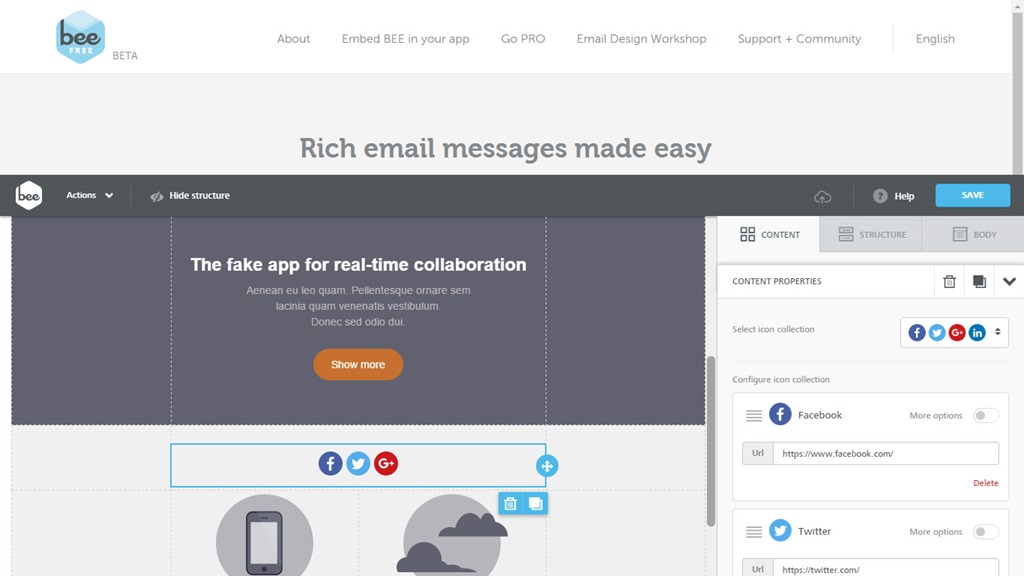
Все элементы можно перемещать с помощью функции Drag&Drop. Если вы хотите подгрузить изображение, то лучше его разместить на сервере и прописать руками адрес картинки. В платной версии есть возможность загружать изображения в сервис.
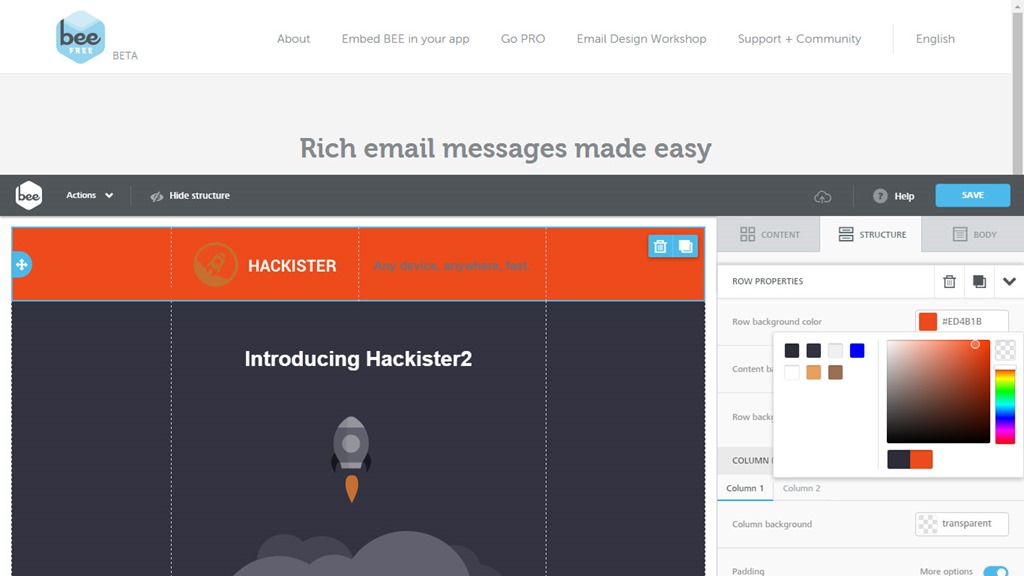
Каждый элемент можно менять. Цвет фона, шрифт, размер текста и изображений — все это и многое другое правится в несколько кликов. Нет никаких препятствий создать очень крутой кислотный html-шаблон. ![]()
После того, как мы закончили, жмем кнопку “Save” и загружаем на компьютер архив с файлами. В папке будут изображения и html-файл. Это и есть наш готовый e-mail шаблон. Мы можем скопировать его код, немного подкорректировать (указать правильный адрес изображений) в другом редакторе и использовать для наших нужд. В моем случае я просто скопировал код готового шаблона в специальную форму нашем сайте для последующей рассылки.
Теперь могу отправлять подписчиками контент в красивой обертке.
С помощью Beefree.io я сэкономил кучу времени и сделал 80% работы без программирования и правки html кода. В общем, рекомендую!